Button
The Button media item allows you to create anchors that are styled to look like buttons. They're great for call-to-actions and for drawing attention to links. They can also be used to create a download button for files.
Button Colors
The colors can either be drawn from the Pagedip's palette or from a custom color.
Button Sizes
There are three sizes available: small, medium, and large.
Button Outline
For another look, buttons can be outlined with a transparent background.
Anchor Buttons
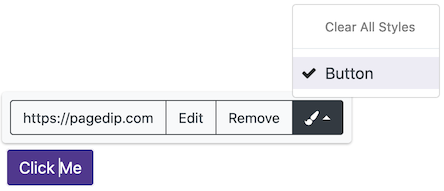
Anchors that have been created in the editor can easily be styled as a button. After creating an anchor, you can use the styles dropdown in the anchor's toolpop to select the Button style.
Icons
Buttons can be given icons using either from an image or from Font Awesome's free icons. The icons can be positioned on left or right side of the button.
Image Buttons
If you want to have an image that works as a button then you can change the Button Type option to image.
File Download Buttons
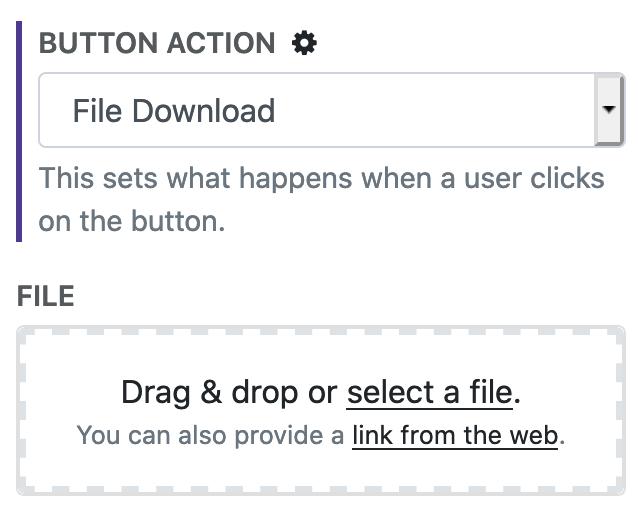
Buttons can be used to download resources and files. To do so, set the Button Action option to File Download and select a file.