Enhanced Iframe
The Enhanced Iframe media item provides extra control over how an iframe is displayed. Iframes are used files (PDFs , HTML files..), for displaying external websites, and some 3rd party embeds. Some primary use cases for the Enhanced Iframe is for setting a specific width and height, displaying a PDF in the flow of content rather than something else like an Overlay, or more advanced features like adding attributes directly to the iframe element (an ID, CSS class names, or other custom attributes).
Options
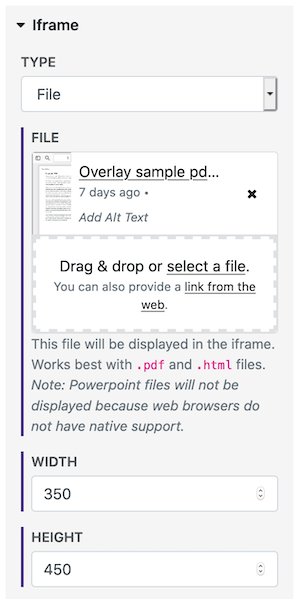
Type - can be a file or URL to another page.
File - you can display compatible files that have been uploaded into the Pagedip. PDF and HTML files work. Note: Powerpoint files will not be displayed because web browsers do not have native support.
URL - you can display content from URLs. Note: some websites prevent themselves from being displayed in iframes on other domains. If the URL doesn't display then there's likely a security error.
Width - the pixel width of the iframe. There is a max width of 100% so the iframe won't be larger than it's container.
Height - the pixel height of the iframe.
Calculate Height from Content - when this is turned on, the iframe will attempt to calculate the height of it's contents and resize accordingly. This will display the full contents of the iframe without showing a scroll bar. Note: This only works when the URL is served from the same domain as this Pagedip. The height option for this media item can be a fallback height if this fails.
Examples
This is an example of a PDF being displayed with a specific width and height. How is this done?[1]