Enhanced Image
The Enhanced Image media item provides more options for displaying images.
Options
Variant - You can choose a specific image variant to display. For example, if you want the image to be very small then you can use Thumbnail to render a small image with a small file size to improve page load time.
Width and Height - Here you can set a specific width or height for the image.
Alt Text - Here you can provide alt text for the image. This is good for accesibility features.
Link URL - Providing this will turn the image into a hyperlink.
Zoomable - If the image is not a hyperlink, then you can add the functionality for it to be viewable in a fullscreen mode.
Zoomable Variant - You can choose a different variant for fullscreen view. A prime example is using a thumbnail image in the main content but then using the optimized variant for the fullscreen view.
Examples
This image is using the thumbnail variant and is zoomable. The large optimized version is displayed when zoomed. How is this done?[1]
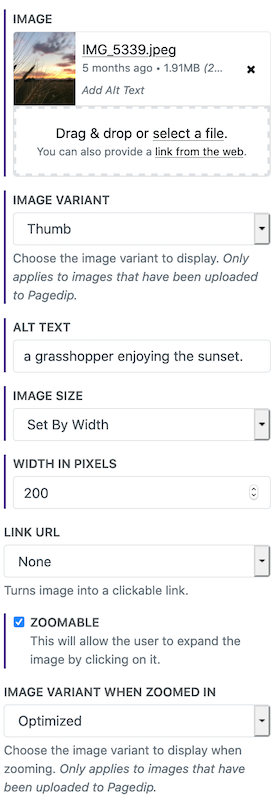
Here are the options for the Enhanced Image: