Stepper
The Stepper media item creates an interactive experience that will step a reader through a sequence of contents, revealing one at a time. This is great for educational content, quizzes, or content that you want people to slow down and really take it in, preventing them from scrolling straight through.
The stepper is created using two media item templates. The outer parent media item uses the Stepper template and each step uses the Stepper Step template.
Basic Example
Stepper Options
Show Step Count - This will display a counter showing the progress through the stepper.
Styling - Here you can customize the colors of the stepper.
Reader Data - If you want to save the reader's progress then you'll turn that on here.
Advanced Usage
Showing Reader Progress
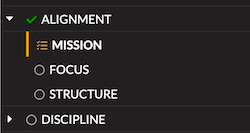
It is possible to show the reader's progress in the table of contents. You can use the Stepper page options to tell the page which steppers to listen for. Readers will then see icons showing where they have incomplete and completed steps. For this to work, you'll need to turn on reader data for the stepper.
Disabled Steps
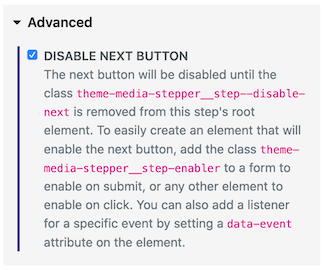
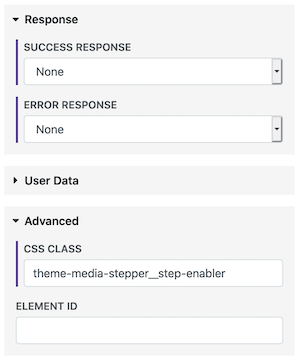
It is possible to have a step be disabled until a user takes a particular action, such as submitting a form or clicking on a particular item.