Overlay
Overlays are used to display files, resources, or other pages in a window that pops up over the page contents. This allows us to display more content to the user without them having to leave to go to another page or tab in their browser.
Common use cases are showing collections of resources (PDFs, videos, etc.), displaying a form for the reader to fill out, or displaying embeds from external websites.
Creating an Overlay
There are a few ways of creating overlays. You'll choose which path to go depending on what your use case is.
Single Page Overlay
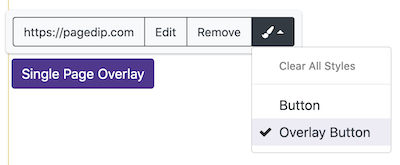
The easiest way to create a single page overlay is by creating a hyperlink to the page you'd like show and then applying the Overlay Button style to the link. An Overlay Button media item can also be used if you need more control over the styling.
Multiple Item Overlays
If you'd like to have an overlay that has multiple items in it, then this is the path you'll take. The primary use case for this is for creating collections of resources (PDFs, videos, or any other groupings of data).
You can also link directly to a specific page in the overlay.
Multiple item overlays are created using pages in this Pagedip. At first this may be confusing, but you'll get the hang of it! Here are the steps:
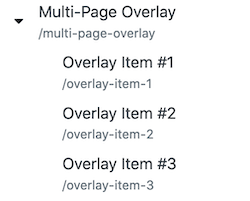
Create a parent page in with the page template called Overlay. The title of this page will become the title given to the Overlay popup. The contents of this page will be the home page of the overlay.
Add children pages to this page. These pages should use the page template Overlay Item. Each of these pages will be displayed in a list of items in the Overlay popup.
Create buttons to open the overlay. The easiest way to do this is by creating a hyperlink to the Overlay page you'd like show, and then applying the Overlay Button style to the link. An Overlay Button media item can also be used if you need more control over the styling.
That's it! Now when a reader clicks this button, the overlay will pop up to the page that you've linked to.
If your theme has a table of contents, you may want to hide these pages from the list. This would make the overlay content only accessible through the overlay.
File Overlay
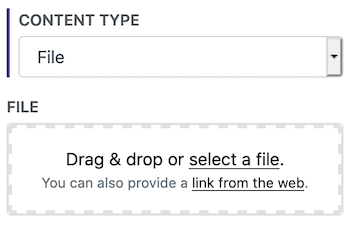
Another common use of an Overlay is for displaying a single PDF or file. To do this, you'll create an Overlay Button media item. For the option Content Type you'll choose file.
Creating Overlay Buttons
Overlay buttons are used to open the overlays.
Overlay Anchors
The easiest way to create an overlay button is to create a hyperlink to a page or URL you'd like show and then apply the Overlay Button style to the link.
The styling for the buttons created using this hyperlink method is drawn from the global theme settings for the Overlay. You can also apply any other Button styles that are available.
Overlay Button Media Item
An Overlay Button media item can also be used if you need more control over the styling or want a convenient way to display a single file.
Options:
Content Type - This allows for different content types to be shown on the page.
Content - This will give you an editable content field like any other page.
File - With this option you can display a file such as a PDF.
URL - This allows you to show a page from another URL. Note: this only works if the page allows being viewed from within iframes.
Button Style - This gives a few options for what the overlay button will look like. The options are Button, Bold and Underlined, and Image.
Overlay Size - This determines the width of the overlay window. Note: if this points to a multi-page overlay then the parent page's options sets the size.
Page Templates
These page templates are used when creating multi-page overlays.
Overlay Page Template
The Overlay page template is used for creating multi-page overlays. This Overlay page template is applied to the parent page. Each child will use the Overlay Item page template.
The title of this page will also be used as the title for the overlay. The contents of this page will be displayed on the root page of the overlay.
Page Options
Overlay Size - This determines the width of the overlay window.
Content Type - This allows for different content types to be shown on the page.
Content - This will give you an editable content field like any other page.
File - With this option you can display a file such as a PDF.
URL - This allows you to show a page from another URL. Note: this only works if the page allows being viewed from within iframes.
Overlay Item Page Template
The Overlay Item page template is used for children pages of a multi-page overlay.
This template can often be better suited for overlay items than other page templates in the theme, mainly because it is a simple layout with just a single content field, file, or URL. Templates with table of contents and sidebars often don't look right in an overlay. Linking to other pages in the Pagedip from within the overlay can be confusing too.